开始前的准备
安装hugo (下面有介绍)
安装配置好git
准备好github账号
Markdown编辑器:如Typora
1、安装Hugo
hugo算是免安装的,简单来说就行下载安装包,解压后,将其主程序所在的路径加到环境变量中即可。
- 安装包下载地址: GitHub 仓库 找到相应版本下载即可。我使用的是 hugo_extended_0.78.2_Windows-64bit.zip 这个版本。下载解压后,将其主程序所在的路径添加到 Windows 的系统环境变量的 PATH 中即可,不需安装。
- 验证:在cmd窗口中输入:
hugo version,会出现一行类似:Hugo Static Site Generator v0.78.2/extended windows/amd64 BuildDate: unknown 就表明安装正确。
Hugo官网: https://gohugo.io Hugo中文文档: https://www.gohugo.org/
2、创建站点
在工作目录下按下右键,选择右键菜单中的 Git Bash Here,创建一个名为 myblogsite 的站点,输入以下指令:
$ hugo new site myblogsite
$ cd myblogsite
3、添加主题Themes
hugo有很多主题模板,可以下载一个,地址为:https://themes.gohugo.io/ ,这里我选择的是Stack 主题(地址)。
用git命令将主题下载到 myblogsite/themes/hugo-theme-stack/目录下:
$ git clone https://github.com/CaiJimmy/hugo-theme-stack.git themes/hugo-theme-stack
或者直接下载下来,将其解压到myblogsite/themes/hugo-theme-stack/目录下也可以。
用下载主题里的myblogsite\themes\hugo-theme-stack\exampleSite\config.toml配置文件替换根目录下myblogsite\config.toml文件
设置config.toml里属性theme: "hugo-theme-stack"
==tips:==如果用的也是我这个主题,要注意仔细阅读这个主题的说明文档。
4、创建博客
在站点的根目录下,这里是myblogsite/使用以下命令:
$ hugo new post/index.md
创建的index.md文档路径是myblogsite/content/post/index.md
用Typora编辑器打开该index.md文档,将下面代码重新写在index.md文档中:
+++
author = "aboil"
title = "我的测试"
date = 2020-11-16T15:38:53+08:00
description = "该博客的摘要"
categories = [
"Test"
]
tags = [
"emoji",
]
image = "test01.jpg"
math = true
+++
正文部分
其中:
-
date指定的是日期 -
categories指定的是该博文的所属分类,多个要用逗号隔开 -
tags指定的是该博文的标签,多个要用逗号隔开 -
image指定的是该博文的预览图 -
math如果本文中插入的有数学公式,可以设置该字段为true,
5、本地调试
在站点根目录下myblogsite/执行下面指令
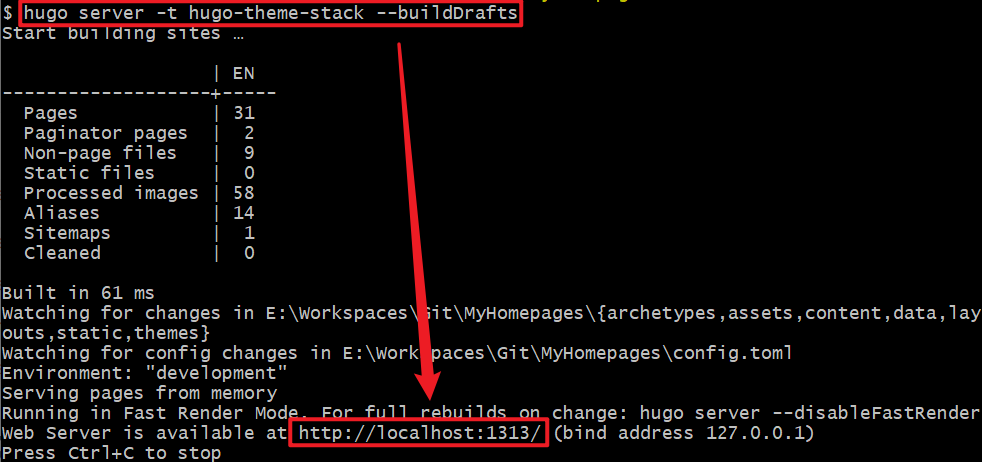
$ hugo server -t hugo-theme-stack --buildDrafts
其中hugo-theme-stack是自己下载的主题的名字
浏览器中访问:localhost:1313/ 即可
6、部署到github上
创建github仓库
新建一个github仓库,设置为public,仓库名与账号同名。如你的github名为abc,则将该仓库命名为abc.github.io,
部署
将站点部署到abc.github.io仓库中
将根目录下config.toml文件中baseURL改为https://abc.github.io/
在站点根目录执行hugo命令生成/public文件夹。public下存放的就是所有静态页面,只需要把public目录里面的文件push到你的仓库就好
$ hugo --theme=hugo-theme-stack --baseUrl="https://abc.github.io/" --buildDrafts
该命令后,站点目录下会生成一个public文件夹,下面只需要将public文件夹push到abc.github.io仓库中即可
# 进入public文件夹内
$ cd public/
$ git init
$ git add .
$ git commit -m "描述信息,如:创建我的个人主页"
# 第一次需要与远程项目建立链接:
$ git remote add origin https://github.com/aboil/aboil.github.io.git
# 直接 git push 不行的话,就用下面这个
$ git push -u origin master
之后只需要访问网址https://abc.github.io即可
__tips:__如果还是没看懂,可以在B站上找个教学视频看看,我当时看了这个:B站-手把手教你从0开始搭建自己的个人博客 |第二种姿势 | hugo